-
Comments Off on Advanced Figma components tips & tricks: little gems we love 2024

-
Comments Off on Morning Scenery of Chicago

-
Comments Off on When to trust your gut over the data

-
Comments Off on FREE PSD Mockups

-
Comments Off on To create more accessible outcomes, we need better design tools

-
Comments Off on Your brain has been tricked, and it’s loving it

-
Comments Off on Mectron shorts

-
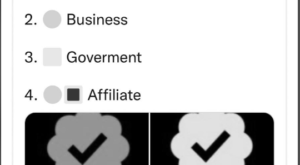
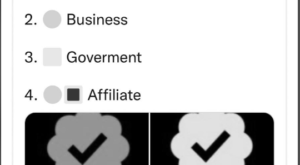
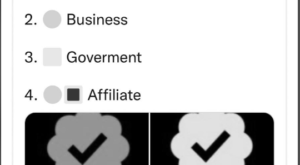
Comments Off on How to use grayscale: a quick way to check accessibility and visual design

-
Comments Off on Make product design great again, advanced Figma prototyping, meaning of color

-
Comments Off on If you think your design portfolio needs improving, start in the middle

-
Comments Off on How to overcome blank page syndrome, a luxury designers can’t afford

-
Comments Off on Plants & fungi illustrations

-
Comments Off on Advanced Figma components tips & tricks: little gems we love 2024

-
Comments Off on Morning Scenery of Chicago

-
Comments Off on When to trust your gut over the data

-
Comments Off on FREE PSD Mockups

-
Comments Off on To create more accessible outcomes, we need better design tools

-
Comments Off on Your brain has been tricked, and it’s loving it

-
Comments Off on Mectron shorts

-
Comments Off on How to use grayscale: a quick way to check accessibility and visual design

-
Comments Off on Make product design great again, advanced Figma prototyping, meaning of color

-
Comments Off on If you think your design portfolio needs improving, start in the middle

-
Comments Off on How to overcome blank page syndrome, a luxury designers can’t afford

-
Comments Off on Plants & fungi illustrations

-
Comments Off on Advanced Figma components tips & tricks: little gems we love 2024

-
Comments Off on Morning Scenery of Chicago

-
Comments Off on When to trust your gut over the data

-
Comments Off on FREE PSD Mockups

-
Comments Off on To create more accessible outcomes, we need better design tools

-
Comments Off on Your brain has been tricked, and it’s loving it

-
Comments Off on Mectron shorts

-
Comments Off on How to use grayscale: a quick way to check accessibility and visual design