-
Comments Off on The semantic interface palette is simple

-
Comments Off on Pronext

-
Comments Off on Test smart: how to explore a product like Sherlock?

-
Comments Off on How to overcome blank page syndrome, a luxury designers can’t afford

-
Comments Off on The 80/20 rule in design job interviews

-
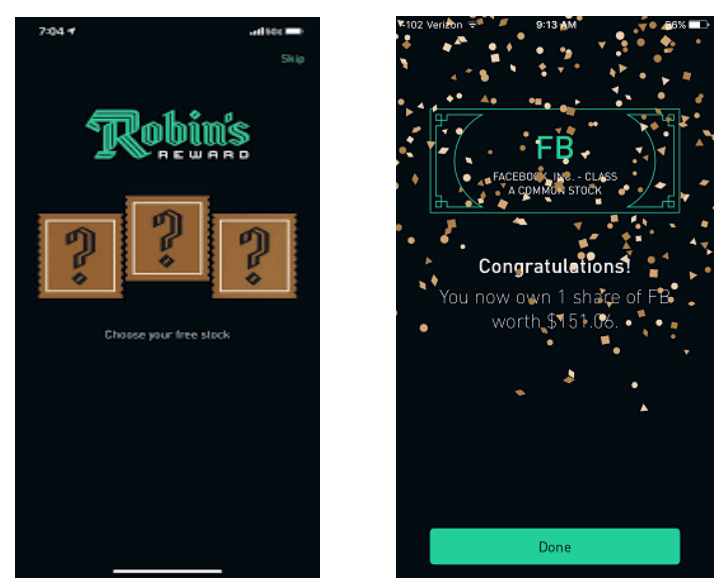
Comments Off on A study of gatcha games: the UX of the Pokemon TCG Pocket app

-
Comments Off on Here’s the clear-cut way to build a component in Framer

-
Comments Off on Bodegón Bataraza

-
Comments Off on HTML & CSS: a quick and easy introduction for total beginners

-
Comments Off on Fiat

-
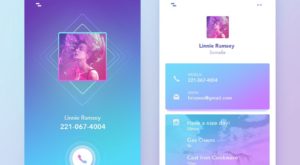
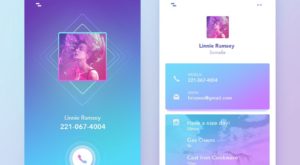
Comments Off on User profile page – Design Inspiration

-
Comments Off on Equine Portraits 23/24

-
Comments Off on The semantic interface palette is simple

-
Comments Off on Pronext

-
Comments Off on Test smart: how to explore a product like Sherlock?

-
Comments Off on How to overcome blank page syndrome, a luxury designers can’t afford

-
Comments Off on The 80/20 rule in design job interviews

-
Comments Off on A study of gatcha games: the UX of the Pokemon TCG Pocket app

-
Comments Off on Here’s the clear-cut way to build a component in Framer

-
Comments Off on Bodegón Bataraza

-
Comments Off on HTML & CSS: a quick and easy introduction for total beginners

-
Comments Off on Fiat

-
Comments Off on User profile page – Design Inspiration

-
Comments Off on Equine Portraits 23/24

-
Comments Off on The semantic interface palette is simple

-
Comments Off on Pronext

-
Comments Off on Test smart: how to explore a product like Sherlock?

-
Comments Off on How to overcome blank page syndrome, a luxury designers can’t afford

-
Comments Off on The 80/20 rule in design job interviews

-
Comments Off on A study of gatcha games: the UX of the Pokemon TCG Pocket app

-
Comments Off on Here’s the clear-cut way to build a component in Framer

-
Comments Off on Bodegón Bataraza