While going for visual claim and magnificence is dependably a smart thought, it doesn’t really compare to expanded convenience. Besides, it is not a reasonable showcasing or item structure. Similarly as with the elucidating terms “essential” or “alluring,” the word lovely has nothing all that considerable to say.
As the quantity of applications available keeps on expanding at a quick rate, it is imperative that planners invest energy contemplating how to make their own particular noticeable and engaging.
The question is, what are the most ideal approaches to guarantee that an application outline does emerge against market rivals?

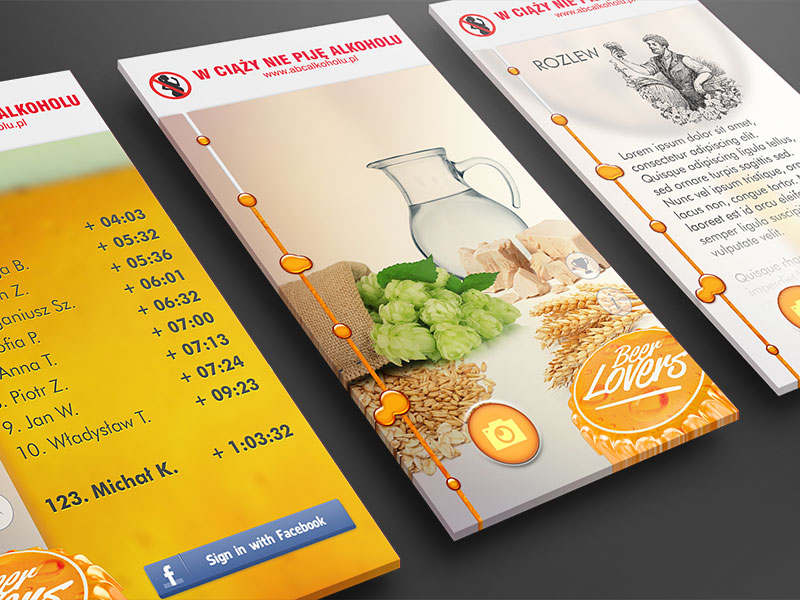
Image source: Jakub Antalík
Well, a vibrant and skillfully chosen color palette can be a great way to achieve this. Fortunately, there is no finer place to look for this kind of inspiration and advice than the experts themselves; The Designers Republic.
It is a much better idea to swap the old ‘trial and error’ strategies for something a little simpler, such as utilizing sources of design inspiration to quickly put together an app color scheme that you know will be appealing and attractive.
APP DESIGN TRENDS & IDEAS

Image source: Cosmin Capitanu
The truth is that app design trends do come and go, and fluctuate in popularity, all the time. As with high street fashion, there are some which disappear as quickly as they arrived, and others which seem to be a little more enduring.
However, here are no temporary diversions within the five key app design ideas that we will provide here. These choices are solid, robust, and promise to be making a big impact next year.
It is important to remember that the most popular design trends can be inspired by an endless array of different factors. There were some very innovative developments in hardware last year, and they look set to be having a big impact on UI design very soon. There are other ideas which are clearly inspired by the ever increasing use of mobile apps.
BIG TRENDS FOR APP DESIGN & USER EXPERIENCE
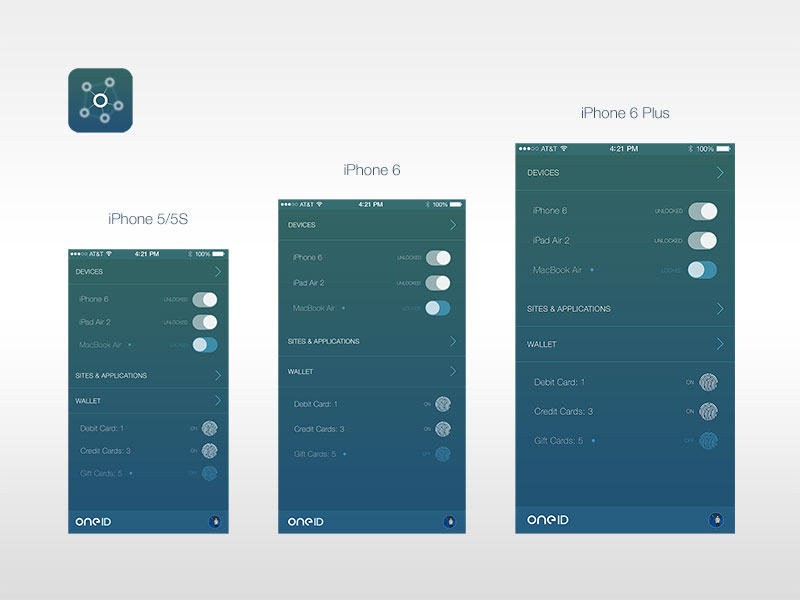
Bigger Screens

Image source: Parker Ehret
The so called ‘phablet’ is more popular than ever right now, which proves that big screens are what consumers want. According to market experts, the sale of devices with big screens is set to soar by as much as 200% over the next few years.
Developing Dimensions

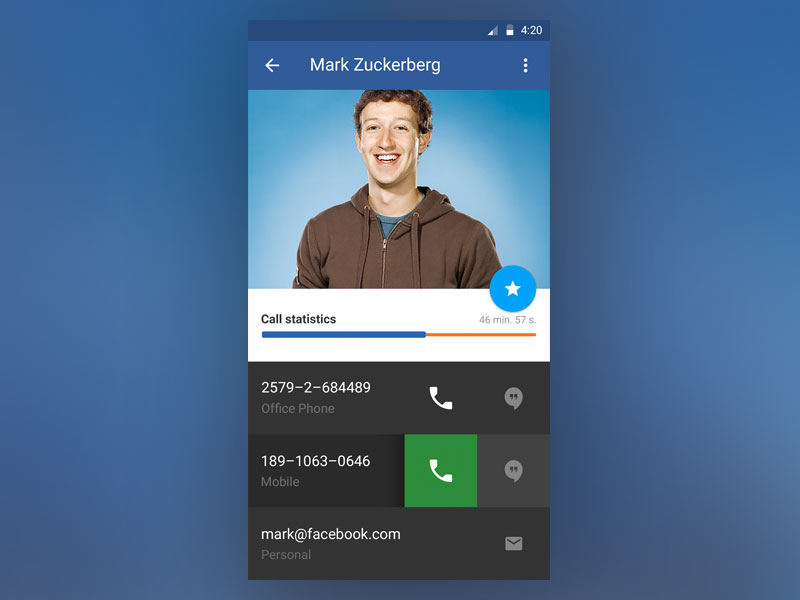
Image source: Michal Kosecki
Whilst flat screens are everywhere right now (larger and flatter displays are the number one choice for modern consumers), it seems like skeuomorphism will never be truly defeated.
This is because there, of course, plenty of ways in which flat screens can be given the look and feel of extra dimensions. To imitate gravity in this way is to transform UI resources from flat components into responsive and exciting features.
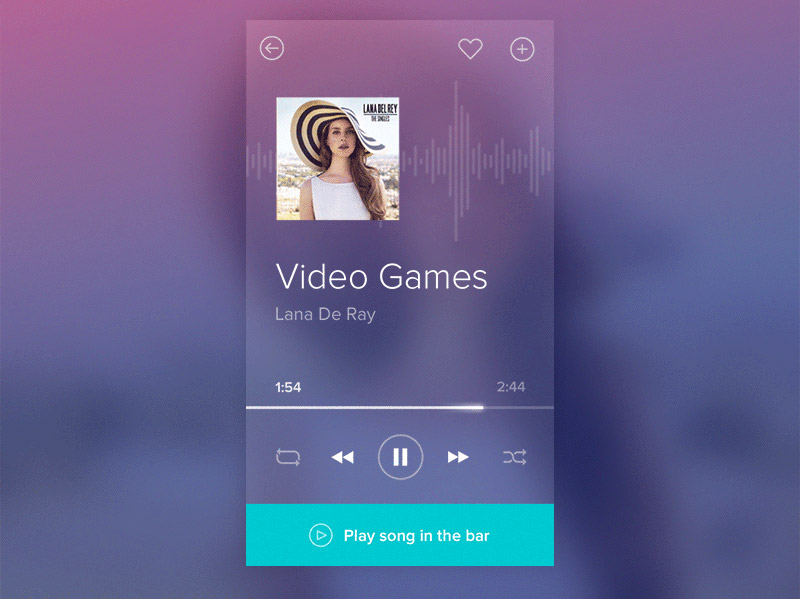
Concealed Interfaces

Image source: Pavel Huza
Not all of these trends have been given the opportunity to develop as quickly as the rest, but they continue to lie in wait for the chance to really explode. The preference for hidden menus has developed rather sluggishly, but it promises to pick up speed next year.
Better Connectivity
Right now, the industry is on the brink of something so important that web designers will have no choice but to acknowledge it. The apps on the market are able to connect to the wider environment in an increasing number of ways, and it is no longer just tools like GPS and Bluetooth that we rely on. Our apps are more aware, more advanced, and used to faster and stronger connections.
VIBRANT COLOR PALETTES
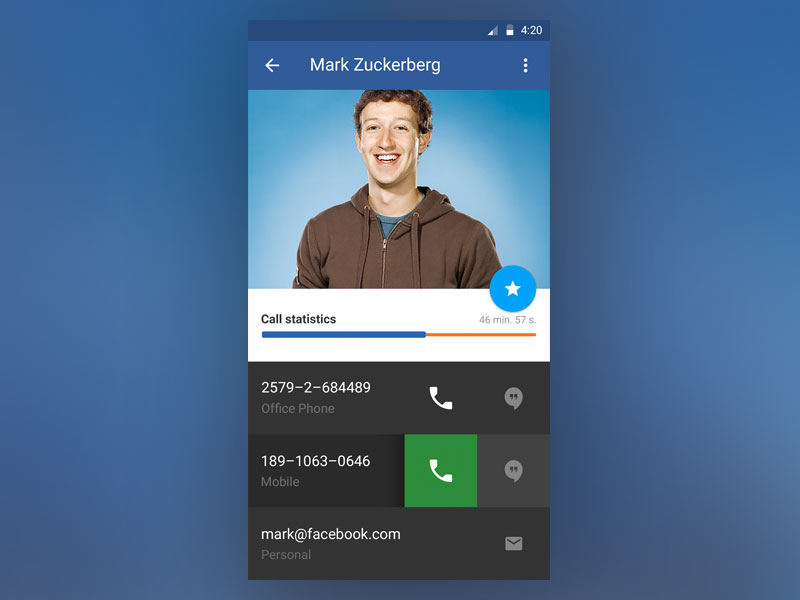
Blue-Black-White

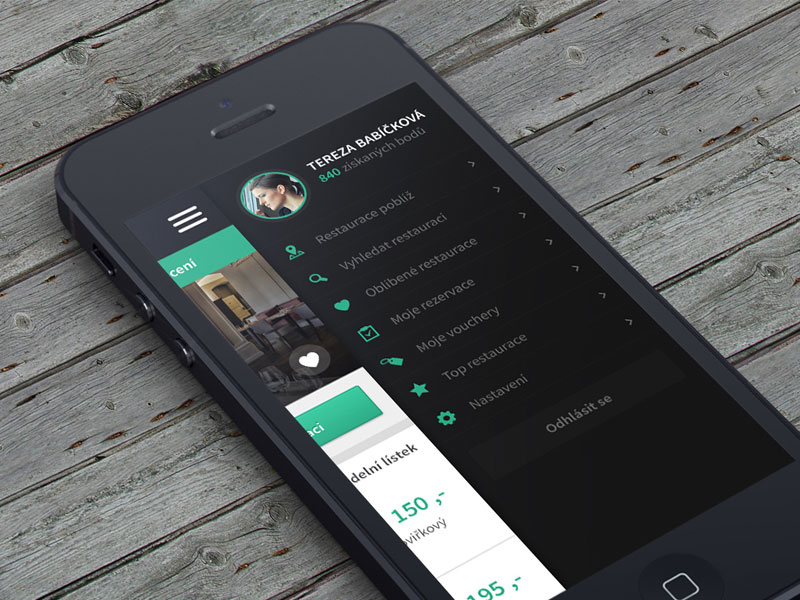
Image source: Dovydas Vystartas
App color schemes also continue to get more and more innovative, and the best combinations are those which appeal to the eye but do not put visitors off by being frustratingly bright or jarring. The combination of blue/brown/black/white is a good way to make an app look serious and sensible, but not so severe that it seems intimidating.
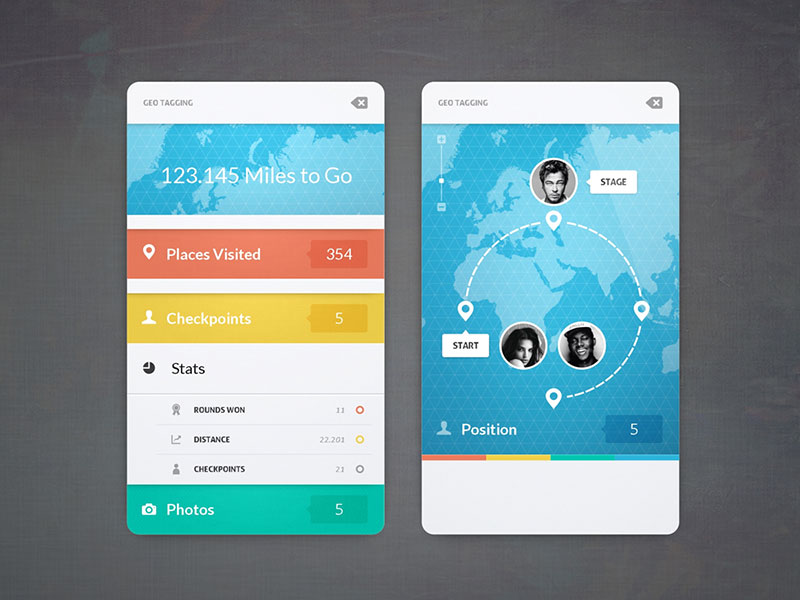
Orange-White

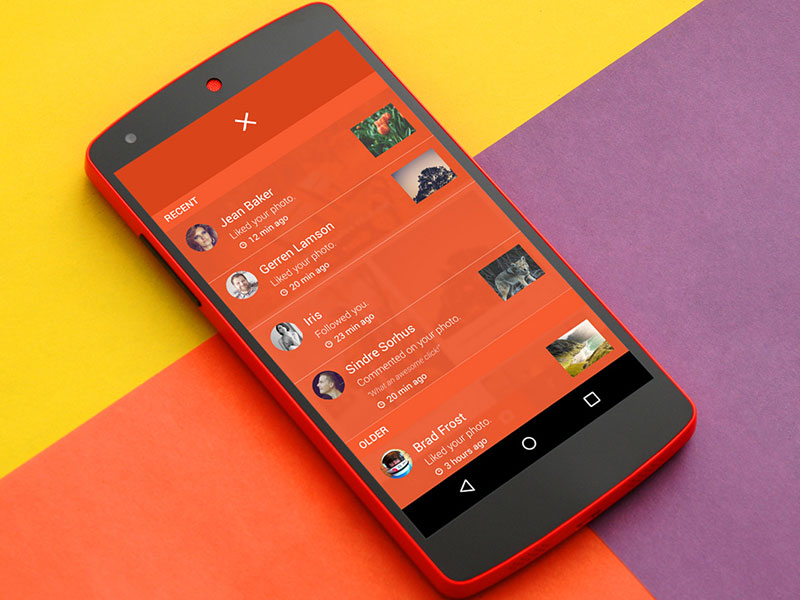
Image source: Amrit Shahi
If you like your app color schemes with a little more flair and pizzazz, it could be time to turn to the addition of a single bold shade.
You really do want to avoid putting lots of bright colors together, because they could clash, but pairing a bright tone with a more sober one is a good way to make sure that this does not happen. In fact, use the bold color as an accent tone, and you find that it gives your app a stylish visual appeal.
Blue/Green and White

Image source: Nikolay Ivanov
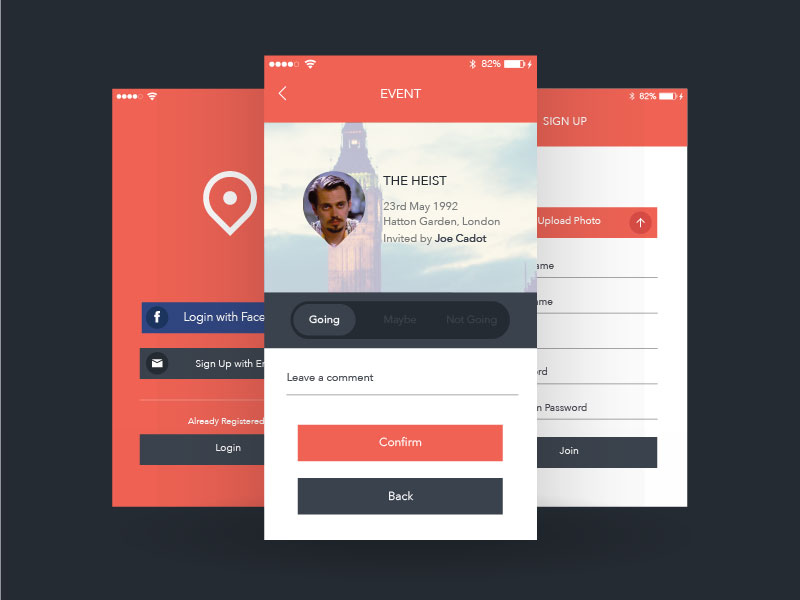
Red and White

Image source: Simon Ward
These are just a handful of the carefully put together color combinations from the experts at The Designers Republic. If you would like your app to stand out among the market rivals, and appeal to users on a visual level, do spend some time thinking about app color schemes.