How to leverage AI effectively without losing focus on designers’ roles and responsibilities.
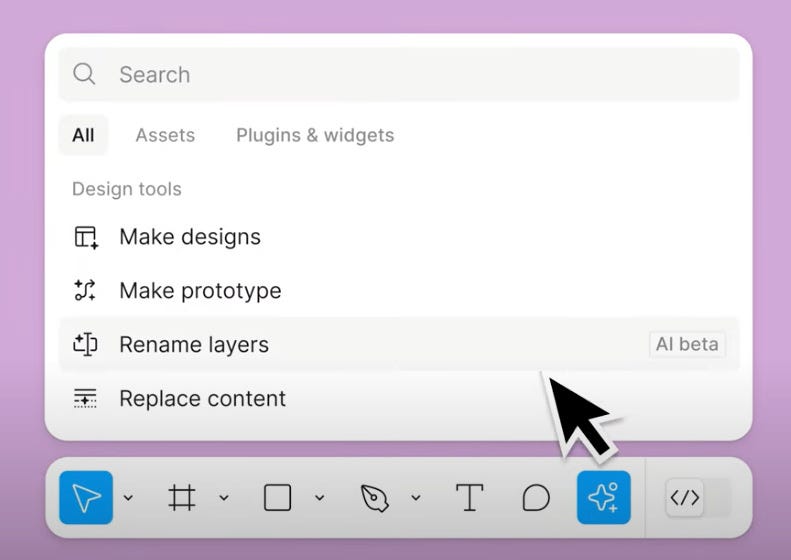
Figma AI feature from the keynote‘Don’t be fooled by the rocks that I got I am still I am still Jenny from the block.’
That’s how the chorus of a famous J Lo song goes. I am a kid of the ’00s, but I believe this song’s message of staying true to your roots while evolving resonates with the design and AI discourse.
With the endless stream of new AI tools, and yes, the new Figma ‘Made designs’ feature, I am getting concerned that designers may lose sight of their core responsibilities. So, let’s talk about how to leverage AI effectively without losing focus on what truly matters in our roles as designers.
Visily, Galileo, UIzard
I’m all for making life easier, and AI can certainly help. I want more AI in my life if it can solve my daily problems. I have been using AI daily for my job, and what’s not to love about it?
But… you knew this was coming; it’s crucial to use AI for the right tasks -to aid us in making better and faster decisions, not to replace the critical thinking and detailed craftsmanship our job requires.
From campaignme.com article
The importance of details in design
It goes without saying that designers love to design. However, working on a product is not just about design but also about solving user problems. Most of us are passionate about this, which is why we have fallen in love with the tech world.
To create solutions that truly address user needs, we must immerse ourselves in the details of the problem, the product, and the solution.
Designing for the “happy path” is easy when everything goes smoothly. However, a great product delivers an exceptional user experience even when things go wrong. This requires a deep understanding of the details, which can be overlooked if we rely too heavily on AI-generated designs.
As designers, sometimes we can fly too high and lose sight of the details. This is a big risk. Without understanding the specifics, we can’t create a product that truly works and solves users’ problems. Instead, we make different problems, which are often even more annoying for the user.
Contextualising Figma’s AI Features
Why am I talking about details? And what does this have to do with AI and Figma?
Take Figma’s new AI design features, for example. Dylan Field, Figma’s CEO, impressively demonstrated a pizza shop design complete with a card and a map on the Config 2024 stage. This was completely created by the new ‘Make designs’ AI feature. What I enjoyed the most was how he cleverly pointed out that it’s vital to understand what these tools are meant for and what steps designers need to take next.
Figma AI feature from the keynote
When to use the new Figma Make Design
Let’s start analysing our job as designers because it’s complex and involves different tasks. We create products, sometimes completely from scratch and others with improvements to existing features. But, designing and creating things isn’t the only thing we do.
We also engage with people around us to explain the problems users face and what solutions we can implement. We all know this is the toughest part, as design maturity in businesses is hit-and-miss.
A great design technique I love and often use to get buy-in is ‘starting from the end.’ I create concepts to visualise ideas, show the problem, and how we can solve it through great design. These are very high-level designs that can connect people to the problem viscerally and do not go into the details of the product.
They are incredibly inspiring and are very helpful in gaining the support of stakeholders. The main reason why this is necessary and effective is that words can be ambiguous. I can explain an idea to someone, but we might envision it differently. Therefore, concepts help to ensure that we all have the same understanding.
This is where features, like Make Designs from Figma, can be incredibly useful. It can visualise something quickly, ensure we are all discussing the same thing, and get buy-in.
Figma AI feature from the keynote
So, when you create something quickly in Figma using the new AI features, you get something concept-worthy. It’s an idea to visualise what’s in your mind, that you can use to get buy-in from people on your team or other stakeholders. That’s not the product and is likely very far from what you might be shipping later on.
The DALL-E AI-generated image shows that we are far from being replaced!
Handle the new Figma AI with caution
However, I see a risk that people will stop at the shiny design and not think further than that. This creates a lack of creativity and even leads to forgetting about UX.
I can picture this… Everyone in the room clapping at the new designs because they’re so cool. However, stakeholders don’t understand that what they see isn’t a fully-fledged feature, and there’s an ocean of details missing that will never be explored. Now that the designs are there, everyone pushes to get it done, and we all scramble to deliver the shiny new feature or product.
The result is a poorly thought-out product because what solves user problems isn’t the visual but the whole experience.
We must remember to go into the details and understand all the steps needed for users to perform actions. We also need to consider all possible edge cases and design for when things go wrong; that helps us create a good user experience.
Let’s go back to the example presented on stage at Config. The pizza shop app looks great, but that’s not a product. It’s purely visualising a simple idea.
Further examples of what Figma AI can create via prompts
What are the main elements users are interested in when looking for a pizza place? How will users get to the place? How can they view the reviews? How do you get there? Is there a saving functionality? How does this link to the many? What happens when there are connectivity issues? Or the content isn’t right? And what steps do we need to design to ensure users get there pain-free?
I could go on and on with this list of questions, but you get the point.
Ultimately, AI should be seen as part of the design process, not the endpoint.
Yes, AI tools are getting smarter, and they will continue to evolve. But we must remember to use them for the right tasks and not lose sight of the details. Let’s harness AI to support our work without forgetting the critical role of detailed, thoughtful design in solving user problems.
By staying true to the principles of detailed, user-centred design, we can ensure that our products look good and deliver exceptional experiences that truly solve user problems.
Get more articles on my Substack or follow me on LinkedIn
Originally published at https://raffdimeo.com on June 27, 2024.
Don’t be fooled by Figma’s new AI features was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.