-
Comments Off on Design modeling canvas: methodological background

-
Comments Off on The problem with growth: why everything is failing now

-
Comments Off on Creativity in UX design

-
Comments Off on Yes, design can save you millions

-
Comments Off on Overcoming the anchoring effect

-
Comments Off on New accessibility gaps in design—what have sighted people missed?

-
Comments Off on Acorn: Brand Identity & Website

-
Comments Off on How to use grayscale: a quick way to check accessibility and visual design

-
Comments Off on Why Australia’s design industry needs a paradigm shift

-
Comments Off on Cactus births and Klingon crosswords: The power of extreme user feedback

-
Comments Off on Beyond “done”— prioritizing quality in product experiences

-
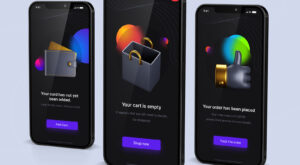
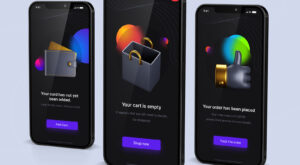
Comments Off on E-Commerce App User Experience

-
Comments Off on Design modeling canvas: methodological background

-
Comments Off on The problem with growth: why everything is failing now

-
Comments Off on Creativity in UX design

-
Comments Off on Yes, design can save you millions

-
Comments Off on Overcoming the anchoring effect

-
Comments Off on New accessibility gaps in design—what have sighted people missed?

-
Comments Off on Acorn: Brand Identity & Website

-
Comments Off on How to use grayscale: a quick way to check accessibility and visual design

-
Comments Off on Why Australia’s design industry needs a paradigm shift

-
Comments Off on Cactus births and Klingon crosswords: The power of extreme user feedback

-
Comments Off on Beyond “done”— prioritizing quality in product experiences

-
Comments Off on E-Commerce App User Experience

-
Comments Off on Design modeling canvas: methodological background

-
Comments Off on The problem with growth: why everything is failing now

-
Comments Off on Creativity in UX design

-
Comments Off on Yes, design can save you millions

-
Comments Off on Overcoming the anchoring effect

-
Comments Off on New accessibility gaps in design—what have sighted people missed?

-
Comments Off on Acorn: Brand Identity & Website

-
Comments Off on How to use grayscale: a quick way to check accessibility and visual design