Figma’s new UI3 brings change, but also brings new tools to try out.
Since Figma’s Config back in June, I anxiously waited to get beta-access to the new UI3. I immediately wanted to adjust to the new symbols, layout, and tool placement. Not to mention, it was forewarned that all users will eventually have to use UI3.
But I wasn’t aware that the UI3 was being slowlyyy rolled out to Figma users*. I expected to begin using it immediately after Config’s keynote, but I had to wait well over a month.
*Note: Teammates on the same Figma plan may get access before you do. I became confused when one of my peers was sharing their screen to show work in Figma, and I could see they had the UI3. After a Figma forum search, I was disappointed to see I was at the mercy of whoever grants early access to the UI.
So if you still don’t have access to the UI3, save this article and keep being patient (maybe pray to the Figma UI3 lords). Once you do finally have access, play around in the new UI, then come back to this article.
Now, let’s dive into these 8 tips to be equipped to use Figma’s UI3.
Table of contents
Swap back to the previous UISelect matching layers & bulk-edit textUse suggested auto-layoutUse follow prototypeHide hints on click for prototypesFix auto-layout with overlaysUse annotations in Dev-modePin files to projects and workspaces
1. Swap back to the previous UI
I know this tip may seem to defeat the purpose, but a re-design can be difficult to get used to. If you just got access to the UI3 and have many design deliverables due, you may not have time to learn the new UI quite yet.
Steps:
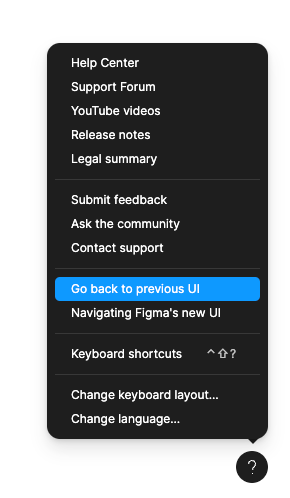
1a — Select the “Help and resources” question-mark icon in the bottom-right of the UI1b — From the menu, select “Go back to previous UI”“Help and resources” in Figma1c — Once ready for the UI3, open the “Help and resources” menu → Select “Use new UI”
2. Select matching layers & bulk-edit text
The placement and functionality of these tools has changed from the previous UI to UI3. Since UI3 doesn’t include the dynamic tool-bar* at the top-center of the canvas, the “select matching layers” tool was moved to the “Actions” item in the bottom menu.
The “bulk-edit text” tool’s functionality was merged with the “select matching layers” tool. Once you’ve selected text layers manually or from using the “select matching layers” tool, you can simply type to update all text layers at once.
Steps:
2a — Select layers in the file → Select “Actions” in the menu → “Select matching layers” (or use Option+Command+A)2b — Make updates to the layers (color-change, swap components, etc.)2c — If updating text layers, select “Enter” or “Return” → Make text edits“Select matching layers” tool in the menu of Figma*On a side note: I loved the dynamic tool-bar at the top of the UI (RIP). The toolbar updated depending on what I was doing in the canvas. So I’m bummed by this change, but they may continue to make improvements as they receive more feedback from the UI3 beta.
3. Use suggested auto-layout
This tool brings value for both new and advanced Figma users. Auto-layout is Figma’s most difficult concept to understand, and it’s tedious to carry out. “Suggested auto-layout” can do it for you (and quite well)*.
Steps:
3a — Select the elements for the frame → Right-click to open the tool menu → Select “More layout options” → Select “Suggest auto-layout” (or Control+Shift+A)Apply suggested auto-layout to create a frame3b — Check the frames (ensure hugging and filling are correct)3c — Adjust padding and spacing in parent and child frames3d — Rename the frame layers manually or by using Figma AI’s “rename layers” (…maybe Figma will integrate the rename layers tools here in the future)Suggested auto-layout’s output*Note: This tool cannot support complex frames yet. Figma recommends you use this tool in batches for many child-parent frames.
4. Use follow prototype
When you create a prototype, bugs can happen. Maybe the overlay didn’t correctly pop-up or the hover effect didn’t work. It can be difficult to pin-point the exact location of the bug as you check the prototype — especially if the prototype is complex.
When previewing a prototype, the “follow prototype” tool allows you to keep track of which frame you’re viewing on the prototype. So when you find a bug, you’ll know where it is!
Steps:
4a — Select the preview button for the prototype’s starting point (or Shift+Space)Select “Preview” on the prototype’s starting point4b — Select the overflow menu in the preview window’s toolbar → Select “Follow prototype” (if unchecked)Select “Follow prototype” from the window’s toolbar4c — Test the prototype (you can still select “R” to restart)Follow prototype used in preview-mode
5. Hide hints on click for prototypes
If you conduct usability tests on UserTesting.com or similar tools, you may encounter participants who click to see the blue highlights to find the prototype’s interactions. Well, this defeats the purpose of a usability test.
Next time you conduct any research with Figma prototypes, hide the hints on click so participants can no longer cheat and find the interactions.
Steps:
5a — Select the play button at a prototype’s starting point (or Option+Command+Enter)5b — Select the overflow menu in the top-bar of the prototype → Unselect “Show hints on click” (if checked)Unselect “Show hints on click” in play-mode
6. Fix auto-layout with overlays
When you have a component with an overlay, like a dropdown (or select), you don’t want it to push other content in the frame down, and you don’t want the overlay to appear behind other layers.
Issues when including an overlay in auto-layout
My old fix for this issue was to absolute-position the overlay (now called “ignore auto-layout”). But I’ve found a new solution — adjust the frame’s canvas-stacking to be “first on top”.
Steps:
6a — Make sure the component’s height doesn’t include the overlay (for a dropdown, only the input field should be included)6b — Insert the component into the target frame6c — Select the parent frame of the component → Select “Auto-layout settings” in the design panel → Select “First on top”“First on top” canvas stacking helps show overlays when using auto-layout6d — Repeat step 6c if there are multiple parent frames impacting the overlay
7. Use annotations in Dev-mode
Though Dev-mode has been around for some time, I’m still acclimating to its features and beginning to use it more. One feature that’s very useful is the “Annotate” tool. With this tool, you can add special notes and pin properties like height, font size, color, etc.
Steps:
7a — Swap to Dev-mode using the tool-bar (or Shift+D)7b — Select the “Annotate” tool from the tool-bar (or Shift+T)7c — Select an element in the design to annotate → Type in the field to create a noteUse the Annotate tool in Dev-mode7d — If needed, select “+Property” → Pin properties to the element7e — To remove annotations in Dev-mode, right-click on the frame → Select “Remove annotations”
Here is what a finished annotation looks like in Dev-mode:
Finished annotations to a design in Dev-mode
8. Pin files to projects and workspaces
Files can be difficult to find in Figma — for designers, engineers, and stakeholders. For important files, like Dev-ready designs, you can pin them to projects and workspaces to make them more findable. This way, you don’t have to send the same Figma file link to the same person 5 times…
Steps:
8a — Go to a workspace’s team → Select a project to view its files (preferably one you have edit-access to)8b — Right-click on a file → Select “Pin to project” or “Pin to workspace” (the file will be shown in 2 places: the file list and pinned list)Pin a file to the project or to the workspace
Here is what the pinned file looks like on the project-level:
Pinned file on the project-level
Here is what the pinned file looks like on the workspace-level:
Pinned file on the workspace-level8c — To remove the pinned project, right-click on the file in either the file list or pinned list → Select “Remove project pin” or “Remove workspace pin”
That’s all for now, folks!
You may have noticed, I didn’t mention tips for the notorious Figma AI. My organization hasn’t approved the AI features, and my personal account hasn’t been chosen by the Figma UI3 lords. So, I haven’t been able to get first-hand access to the new tools.
And if you didn’t know, Figma had to remove the “Make a design” AI feature since it was copying existing designs. That being said, I’m patiently waiting for Figma AI, and will soon post another article with some AI tips. Stay tuned!
I hope this article helped you learn at least one new Figma tip. Thanks for reading!
8 Figma tips for UI3 was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.